
Process
01 Problem
02 Solution
03 Creation
04 Exhibition
05 Pitch

Check out Kio Stark's TedTalk
At the end of the fall semester of our senior year the New Media Designers and Developers of RIT were brought together and we spent the final weeks before winter break with our teams brainstorming, creating word maps, and just bouncing around ideas of what we define as "doing good." In the end we decided we wanted to focus on creating connections and encouraging conversation between strangers.
In daily life, people don't talk to strangers enough – whether that be because we don't want to, because we don't recognize the opportunity to do so, or simply because we're too scared to. It can be awkward and frightening to talk to someone new, you're breaking the veil between you and someone else's narrative and you're stepping out of your own. And we think that's amazing. In the end, you may walk away still strangers but even if you never see this person again, you'll have formed a connection with them and that's valuable.

Interruptions sets the groundwork for people to recognize and appreciate those connections. We created an interactive walkthrough in which two people explore the act of talking to a stranger. Their participation generates a unique artifact that displays the beauty of their overlapping perspectives.
(unmute for a pretty amazing moment that occurred during our exhibit)
Our experience deals with two relationships, one between the two participants and one between their inputs or data and it's visual translation. To better understand and map those relationships we created two flows: the users' flow through interactions and the users' flow through the physical space.

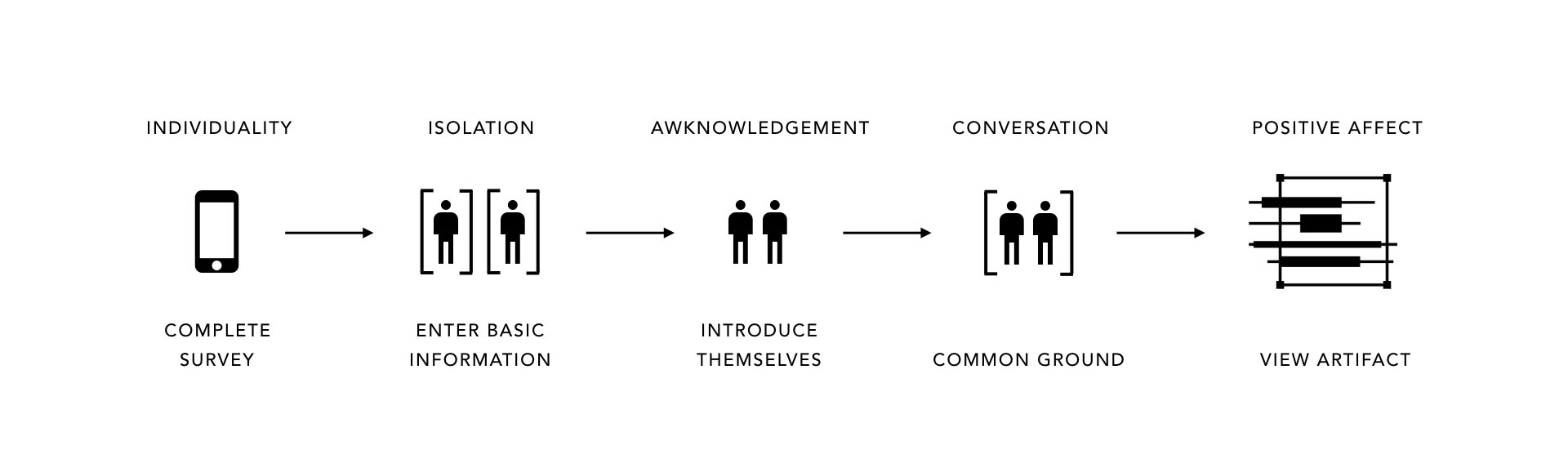
Digital User Flow: As users progress through the walkthrough data is collected at each step.

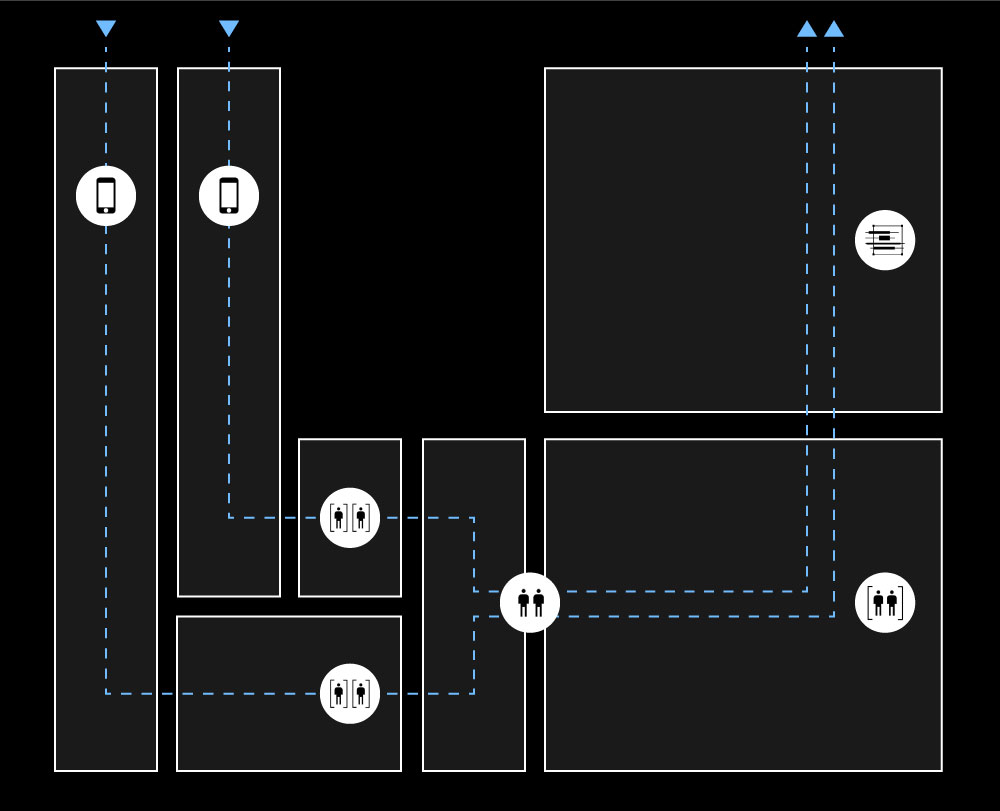
Physical User Flow: Users begin the walkthrough alone and meet their partner along the way.
As Imagine RIT is such a high volume event, this stage, that we internally called Individuality, acted as both as crowd management tactic and as a way to collect data about our visitors as individuals. This allowed us to both give visitors something to do while waiting in line and later map the soon-to-be partners' overlapping perspectives.
Survey questions loosely pointed to personality traits that are recognized by psychology, but our purpose was not to assess anyone. Instead, this data provides a basis for the idea of overlapping perspectives.



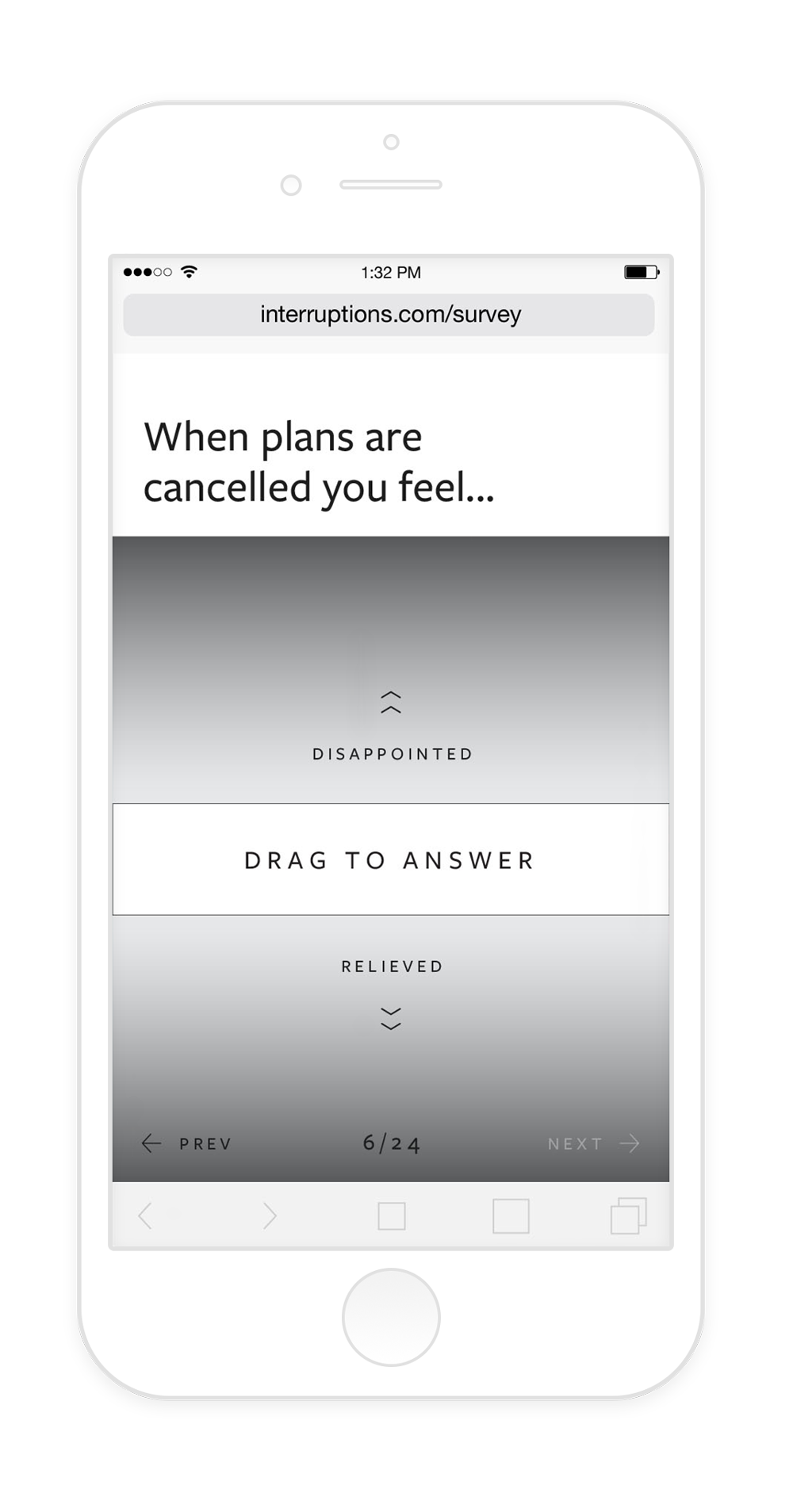
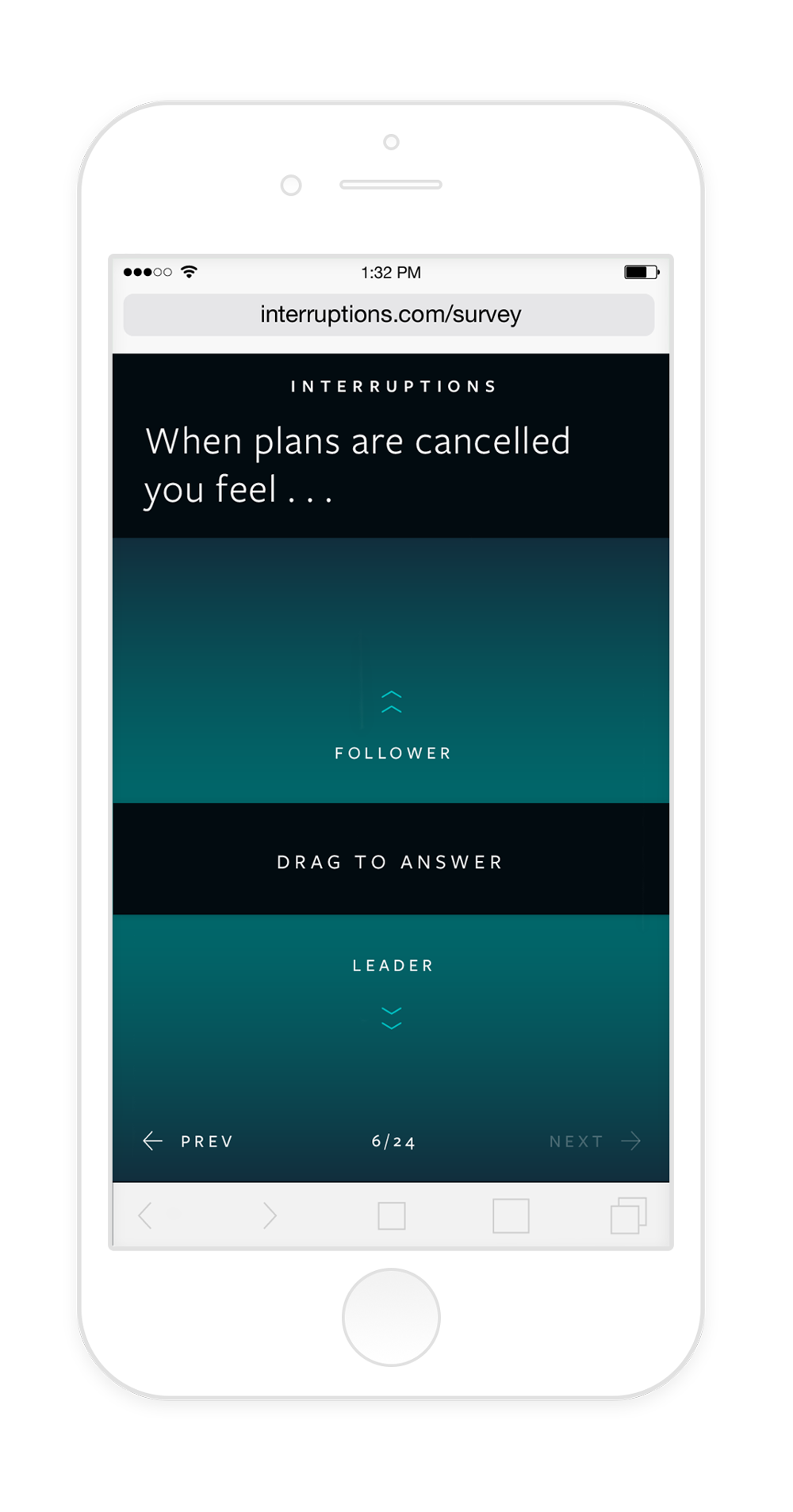
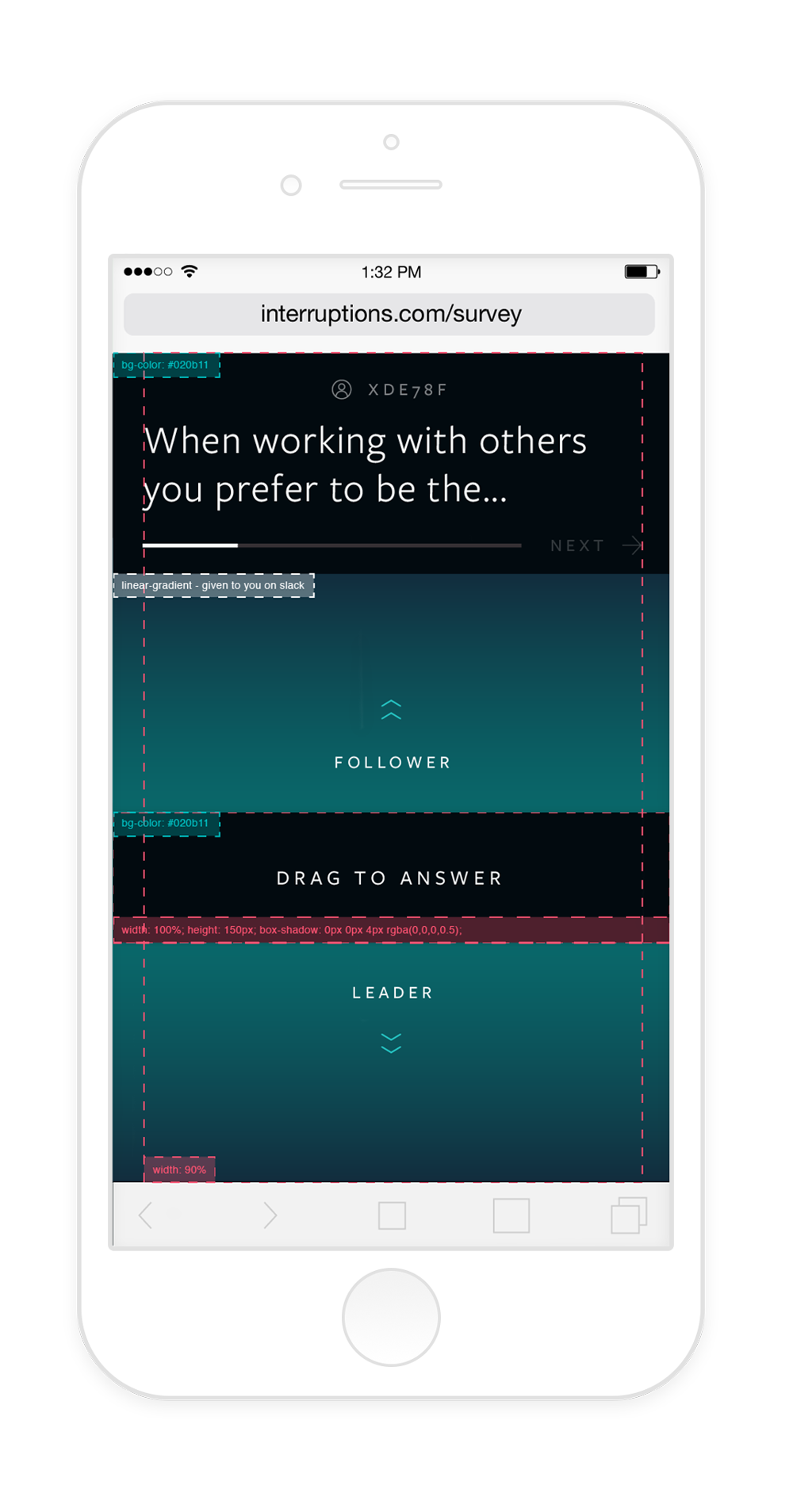
We created the online survey from ideation to development, allowing our designers and developers to work together closely. Our goal was to create a form of data collection that was an intuitive as your typical survey but allowed for more flexibility in response and better fit our overall aesthetic more than a typical survey.
In the next stage, the first two people in line proceed to individual stations where they are completly alone before meeting each other. We staged this moment of isolation to echo real world experience. Even in a croweded room, a person is alone until they choose to engage with someone else.
This step was also very important from a technical standpoint, because it is were we link the two users together in the database. We also use this stage to collect some more personal information to add to the artifact and for marketing purposes. We wanted to create a straightforward and attractive form that users could fill out quickly and proceed to the next section.
When both parties click submit and step into the next space, the exhibit becomes personal. The two strangers meet each other for the first time, now acknowledging that there is another human being in the experience with them.
We displayed graphics that instructed strangers to introduce themselves before moving to the next step and collected a timestamp that would later represent the moment the two strangers met.
The next step occurs in the same space. A large, backlit wall sits at the far side of the room containing a grid of 16 questions. These topics help initiate and guide conversation between the two visitors while the button wall acts as a social object. By giving the strangers something to talk about, we can narrow the gap between them and relieve a lot of the anxiety surrounding “the Other” in this situation. Each pair selects three questions to discuss together, learning little bits about each other along the way. They indicate which topics they have chosen by activating the corresponding buttons on the wall.
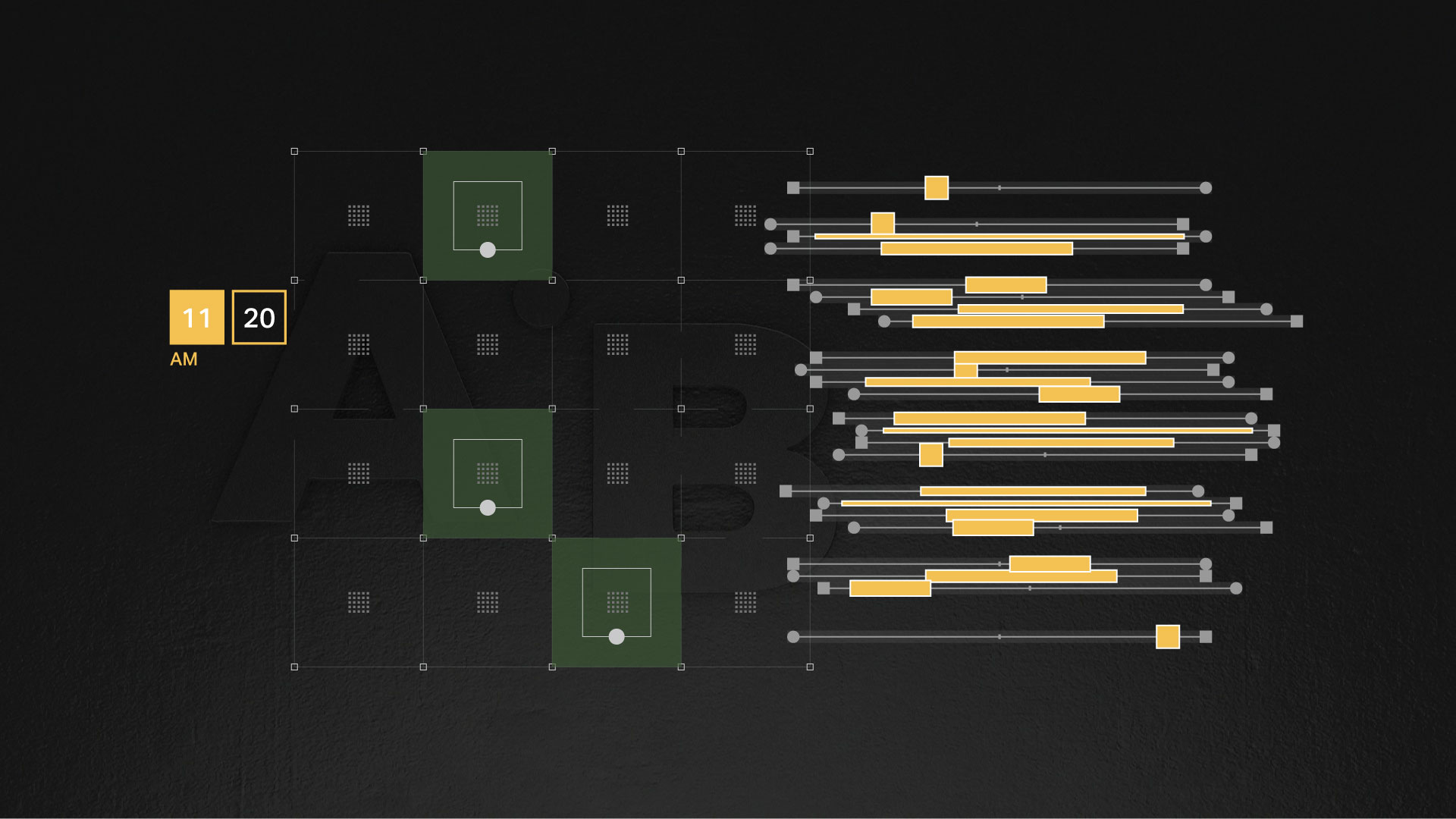
When all of the data has been collected, a large touchscreen toward the exit displays the resulting visualization – the artifact, a representation of both the visitors as individuals and their time spent together. Visitors can explore their artwork together, tap to view annotations and discover how their responses directly influenced pixels on the screen. The art piece becomes a document of the experience – tangible evidence that the act of talking to a stranger is a worthwhile endeavor.

The impermanence of the experience is realized when visitors finally leave the exhibit and go their separate ways. However, the image they created will be added to an online gallery. Visitors can find their piece by entering their user code or simply browse artifacts made by other people.

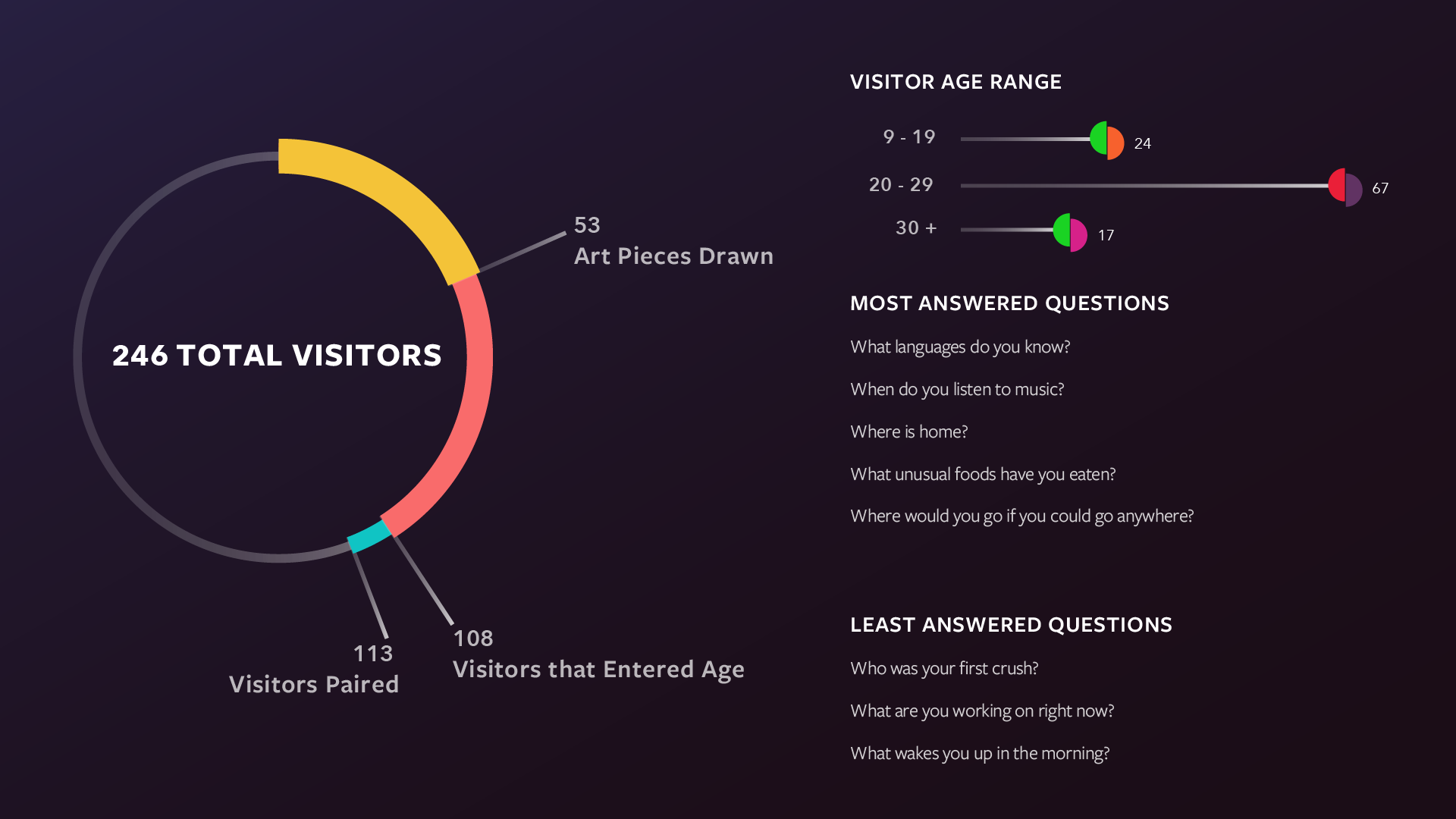
At Imagine we had over 200 visitors participate in the first step of our exhibit. About half of them continued through the entire experience resulting in 53 pairs, and thus 53 unique artifacts. We witnessed technology being used in a way that brought people together, through an interaction that was ultimately out of our control.
Our demo yielded some statistics to reflect upon, but the real takeaway is in the laughter, the handshakes, and the “nice meeting you”s as total strangers experienced fleeting intimacy, just like we intended.
“Interruptions was one of my favorite exhibits at RIT. It made the awkward experience of meeting new people so much easier and fun. This would be a great supplemented ice breaking activity.”
– Brandon Cornel, RIT student, 4th year Software Engineering
"At Interruptions I was paired with an individual who is relatively famous in the design world, at least in ours, and ended up having a fantastic experience. I knew of him, but he definitely did not know me. Through the question prompts we chose we had a fairly deep conversation that involved some personal revelations on both of our parts and lead to us asking further, more personal questions to continue the conversation. I'm grateful for the experience because this is someone I would never have felt so relaxed around in another setting (i.e. Interviews or as an employee), and especially as I graduate college it helped keep me grounded in the fact that those I will work for are just people too. The resulting art piece was awesome as between us we had to think together to remember the questions and moments we shared and could abstractly assess the differences that existed between us. The overall experience really showed me that everyone is really willing to talk, that there are always things to talk about, and that personal connections can be made rather quickly in an intimate setting with the right mindset."
– Colton, RIT Student, 4th year New Media Design
Special thanks to my team, Zoë Gomer, Todd Williams, Joe Kramer, Natasha Mistry, Caleb Payne, Andrea Montealegre and Laura Silva!
Like what you see? Want to talk more about it? Send me a message – I'm always down to talk about design!